
使用者體驗優化怎麼做?我一定要做網站使用者體驗優化嗎?有什麼使用者體驗案例呢?隨著網頁設計技術的普及,擁有漂亮的網站不再是難事,不過優秀的SEO電商網站除了要求網站外觀(使用者介面,User Interface)之外,更在意的是看不見的細節(使用者體驗,User Experience)!擁有超過12年以上專業網路行銷經驗的允騰網路行銷,將帶大家了解使用者體驗優化對網站的3個重要性,以及15個使用者體驗案例提案,讓您輕鬆掌握使用者體驗優化怎麼做的方法!一起繼續閱讀下去吧!
目錄(點擊前往閱讀該段內容)
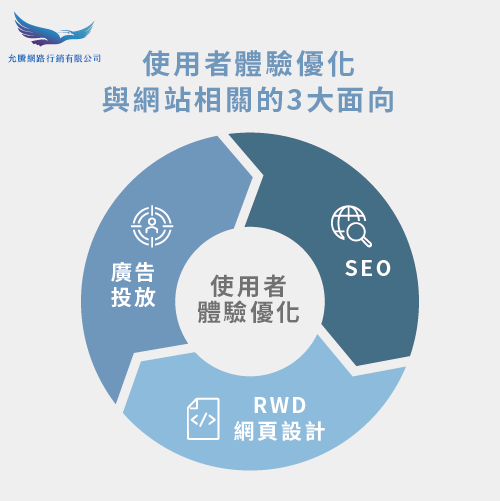
使用者體驗優化對網站的3個重要性

如果您心中有疑問:「我一定要做網站使用者體驗優化嗎?」,我們會很肯定的回答您:「一定要!」。原因在於使用者體驗優化可說是直接影響了RWD網頁設計、SEO搜尋引擎優化、以及廣告投放成效。本段落將透過這3個面向跟大家說明使用者體驗優化的重要性!
1.網站使用者體驗優化與RWD網頁設計的關係
談到使用者體驗(User Experience,簡稱UX),大家應該聽過它還有個好朋友叫做使用者介面(User Interface,簡稱UI),這兩者其實密不可分也無法完全切割開來。站在打造優良SEO電商網站的立場來說,RWD響應式網頁設計已是現今網站的基本條件,但重要的是能以「使用者體驗」為出發點來規劃,因為網頁設計最重要的原則是「能不能用」。漂亮的網站若流程十分不便利,恐怕也吸引不了用戶上門下單;而外觀一般的網站若擁有良好的使用者體驗流程,一定能替生意上帶來幫助,因為使用者最終在意的是「能不能用」、「好不好用」!
延伸閱讀: UI、UX對電網站的影響有哪些?(點我了解)
2.網站使用者體驗優化與SEO的關係

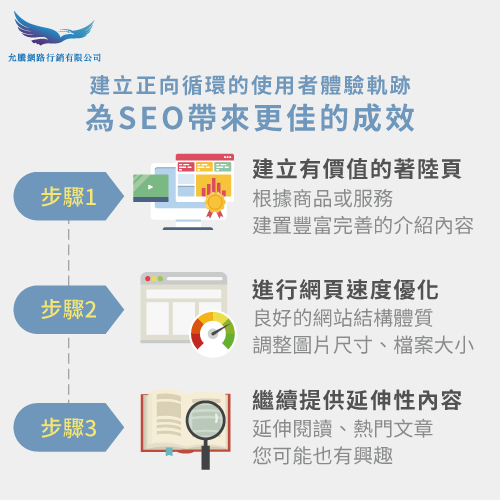
除了使用流程,網頁內容的呈現方式也在網站使用者體驗優化的範圍內,了解使用者需求的搜尋動機,為其建立資訊豐富、有價值的著陸頁後,使用者的「易讀性」就成了SEO關鍵的決勝點(稍後將為大家說明如何針對「易讀性」進行優化並提供案例)。
此外網站速度也是使用者體驗優化不可輕視的一環,影響速度的條件很多,包含:網路狀況、網站程式等,其中容易被忽略的是圖片大小。檔案或尺寸過大的圖片往往是拖垮速度卻被忽視的元兇,將圖片大小進行尺寸及檔案縮小優化,這些小動作都能幫助改善網站速度。
最後別忘了為好不容易進來網站的用戶提供更多內容,像是延伸閱讀、您可能有興趣、熱門文章等主題,這些內容都有機會讓使用者停下腳步,繼續留在網站內。透過以上3個步驟,能建立起正向循環的使用者軌跡,不僅提升用戶網頁停留時間,還讓使用者對品牌產生信任,這些幫助都將為您在Google搜尋結果頁中拿下勝利的一位!
如何為圖片大小進行尺寸及檔案縮小優化?
【尺寸縮小】若沒有Illustrator或Photoshop專業製圖軟體,可透過線上工具iLoveIMG替圖片重新調整尺寸。
【檔案縮小】透過TinyPNG網站,可以讓圖片在不影響畫質的條件下,降低60%左右的檔案大小!
3.網站使用者體驗優化與廣告投放的關係
若您在Google平台投放廣告,您的廣告將有更高機會被Google給予良好的「廣告品質分數」,意味著Google認同您的廣告著陸頁比其他廣告主更有價值、更實用,也認為您提供非常符合使用者透過關鍵字搜尋的結果!以上條件都能幫助您的廣告成效得以提升,甚至節省廣告成本、進而帶來更多的轉換!
延伸閱讀: 什麼是廣告品質分數?(點我了解)
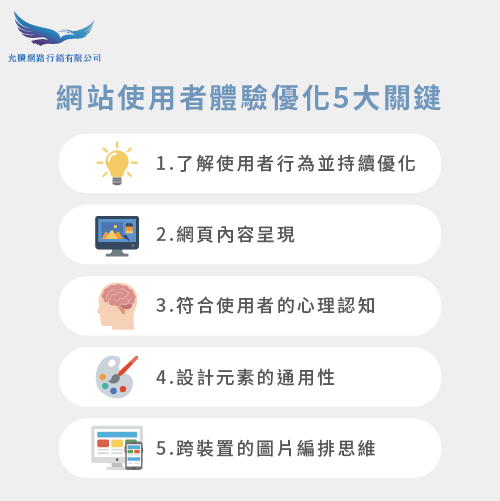
使用者體驗優化5大關鍵

經由前段說明,相信大家現在已經認同使用者體驗優化有多麽重要了,接下來我們將帶大家透過5大關鍵,並提供15個使用者體驗案例來說明網站使用者體驗優化怎麼做!
1.了解使用者行為並持續優化
使用者體驗優化顧名思義,就是要站在使用者的立場為他著想,甚至替使用者省去麻煩、節省寶貴時間,因為人們就是喜愛方便的事物!使用者行為會隨著時代而有所改變,所以優化網站體驗是持續性的工作,唯有不斷的優化才能更貼近使用者需求。
使用者體驗優化案例1:會員註冊登入方式
透過第三方平台帳號註冊登入已經是現在使用者偏好的模式,其中我們將「LINE帳號登入」放在第一順位,原因在於使用者習慣的轉變。根據商業周刊報導,Facebook主要使用年齡層集中在35~54歲,佔總體用戶的53.2%;反觀根據台北數據集團提供的資料,LINE用戶已高達2,100萬人,其中20~49歲族群高達總佔比近7成,可見國人的LINE帳號使用年齡層更加廣泛。

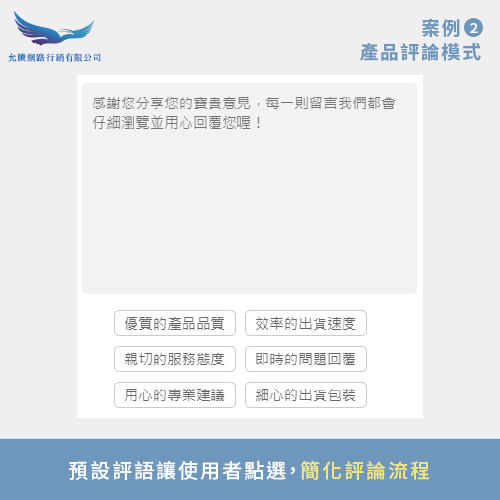
使用者體驗優化案例2:產品評論模式
使用者願意為您提供的商品或服務給予評論是非常有價值的互動行為!藉由網站舉例的預設評語,使用者不用打字也能輕鬆完成評論,簡化又便利評論的流程能提高使用者留下評論的意願!

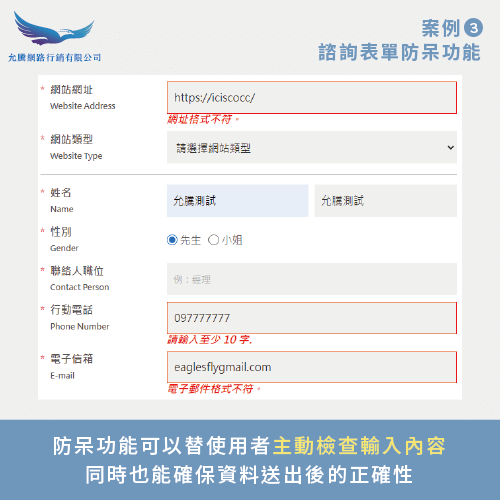
使用者體驗優化案例3:諮詢表單防呆功能
有鑑於使用者可能會有填錯或是欄位少填的狀況發生,因此防呆功能(Fool-Proof Mechanism)得以在表單送出前,主動提醒用戶漏掉的欄位。此外防呆功能也能確保資料的正確性,像是手機號碼格式檢查、網址格式檢查、信箱格式檢查等。

使用者體驗案例來源:允騰網路行銷:免費諮詢表單
使用者體驗優化案例4:搜尋框建議字詞
有鑑於品項眾多,站內搜尋找產品是很常見的使用行為,此時向用戶提案搜尋關鍵字,例如熱門主打品項,或是因應時節的品項(例如:畢業季) ,如此一來不僅能幫助使用者節省搜尋時間,也能達到行銷上想要推廣指定產品的曝光效益!

使用者體驗優化案例5:瀏覽紀錄
根據BBC報導,人類的短期記憶容量十分有限,頂多只能將7個項目記住15~30秒!有了瀏覽紀錄便能幫助使用者回憶並重新瀏覽,進而增加選購商品的機會!

使用者體驗優化案例6:閒置視窗
使用者難免會有被中斷瀏覽網站的時候,而閒置視窗就像是多一次機會,讓使用者有機會看見感興趣的內容,延續原本被暫停的工作階段,增加繼續與網站互動的機會,降低網站的跳離率。

2.網頁內容呈現
先前有提到網頁內容的「易讀性」是非常重要的指標,但如何具體的執行「易讀性」呢?我們將透過比較表格、圖示icon、文章配圖、知識影片、目錄錨點5個作法來跟大家如何呈現內容,幫助使用者瀏覽閱讀。
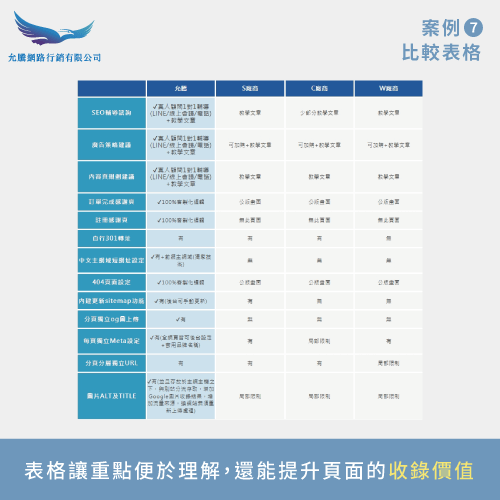
使用者體驗優化案例7:比較表格
比起敘述過程,重視時間效率的使用者會更樂意於了解結論是什麼,透過整理表格能幫助使用者更快了解您與其他同業的差異與獨特之處,還能提升內容頁的收錄價值喔。

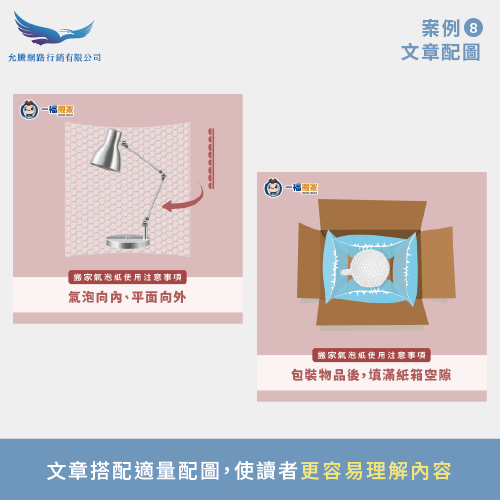
使用者體驗優化案例8:文章配圖
圖片比文字更吸引人已經是公開的事實,搭配圖片能更具體表達出描述的內容,幫助使用者能在閱讀過程中更容易理解您所表達的意思,附圖案例「如何用氣泡紙打包」就是很好的例子。

使用者體驗案例來源:一福搬家:《搬家氣泡紙哪裡買?3個通路帶你輕鬆取得》文章
使用者體驗優化案例9:圖示icon
小icon的表現意象擁有簡單明瞭的優勢,尤其適合使用在條列式屬性的項目,幫助理解之餘還能增添閱讀的趣味性。
![]()
使用者體驗優化案例10:知識影片
近期影片也是現在十分受歡迎的素材,因為影片抓準了人們偏好的視覺便利性,2分鐘左右就能了解內容,手指甚至不需要滑動!

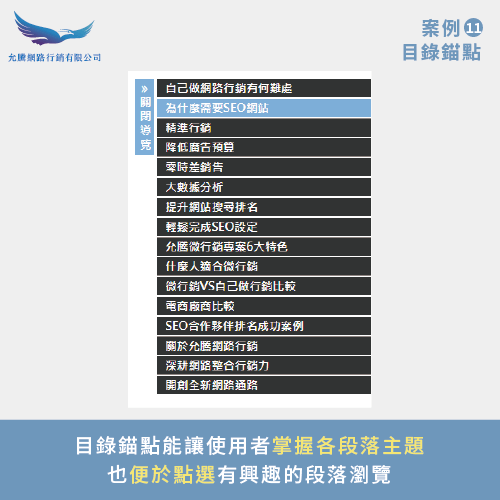
使用者體驗優化案例11:目錄錨點
有鑑於我們以建置「豐富的內容頁」為目標,也使得網頁篇幅更長,這時候有目錄錨點就像是迷航中的航海指南針!不僅能快速掌握篇幅段落,同時也能便利選擇自己有興趣的段落查看。

使用者體驗案例來源:允騰網路行銷:「網路行銷專案」介紹頁
3.符合使用者的心理認知
當使用者點擊物件(可能是文字、按鈕、網址或圖片﹚進行下個瀏覽階段,若前往的頁面與使用者預期的結果有所落差,將會影響到使用者體驗感受以及品牌信任度!因此接下來要告訴大家如何讓被點擊的物件能更貼近使用者的心理認知。
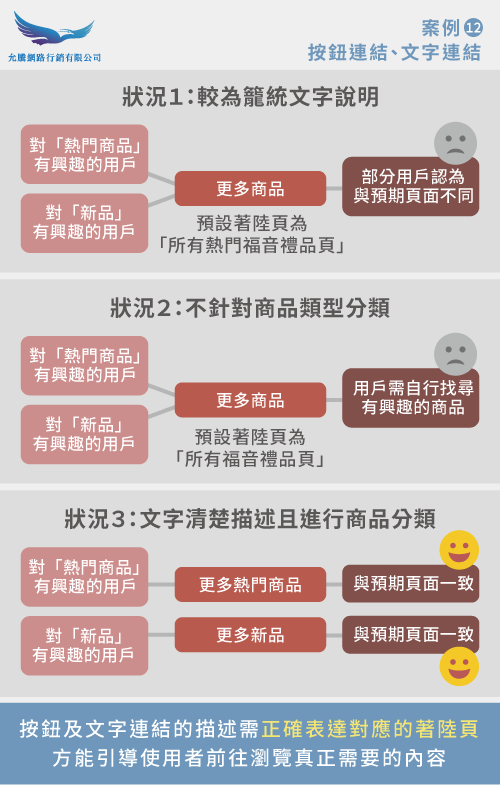
使用者體驗優化案例12:按鈕連結、文字連結
我們必須讓使用者確定自己的需求與連結著陸頁內容是一致的,作法其實很容易,光是優化文字就能做出體驗上的轉變!以「更多福音禮品」與「更多熱門福音禮品」兩顆按鈕規劃比較,後者更清楚表達出接下來我將展示「熱門福音禮品」,若該使用者想瀏覽的是「新上架的福音禮品」,那麼他將不考慮點擊此按鈕;反之,若他正想瀏覽「熱門福音禮品」,這顆按鈕即是他的最佳選擇,甚至還有可能覺得網站很貼心,已經整理好品項呢!

使用者體驗優化案例13:404頁面
當網址錯誤或失效時,可能會有以下幾種可能:空白頁面、跳轉首頁、出現404頁面。若出現空白頁面可能會讓使用者出現疑慮,不知道為什麼網頁壞掉;而直接跳轉首頁雖然可以避免空白頁面,但也可能造成使用者不明白為什麼突然跑回首頁,因此404頁面是最佳的選擇!404頁面的存在正是在告訴使用者:「請放心!這個網址只是失效,您還是在我們的網站裡!」讓使用者可以安心地繼續瀏覽網站。
404頁面能針對不小心前往此頁的使用者進行重要內容的再次曝光,創造使用者進一步認識品牌的可能,也聰明引導使用者繼續留在網站!

4.設計元素的通用性
在生活中很常看見公共標示或符號,像是代表「警示危險」的紅色三角形驚嘆號、象徵「緊急出口」的綠色小人與門框,這些圖標即便沒有多做解釋,我們也能明白理會它的意義。在網路世界其實也有一樣的原則,圖示設計的通用性與其代表的意思,已深耕在人們潛意識的認知,若為求設計新意改變圖示,導致使用者不明白功能,反而違背了使用者體驗優化的初衷喔!我們將透過3個常見的圖標案例來說明。
使用者體驗優化案例14:通用的icon設計
MENU選單按鈕、購物車按鈕、搜尋按鈕都是非常常見且基本的功能,正因為它很普及,所以不建議再去做「過度創意」的調整,避免跟使用者認知的功用產生衝突。確保「可用性」及「辨識性」後,便可以在這個基準點上發揮小巧思,例如:在MENU選單按鈕加上三角形表示展開與收合、在福音禮品平台的購物車icon加上十字架符號、在頁碼按鈕上加上十字架加強福音品牌的意象,都是符合設計通用性概念的優化。
![]()
5.跨裝置的圖片編排思維
大多數的設計作業都在桌機上完成,因此常有以電腦版畫面為主的設計盲點,但若站在使用者習慣來說,手機裝置上的設計排版反而是需要被優先考量。因此在設計素材的過程中,如何在多種裝置上提供最佳的瀏覽效果,才能符合UI與UX的平衡。
使用者體驗優化案例15:跨裝置Banner
若SEO電商網站後台能提供電腦版與手機版分開上傳的是最佳的做法,因為我們將能針對裝置的特性去做設計編排的差異化。以電腦版Banner來說,因為版面較寬廣,所以資訊編排上以橫式比例的排版為主;手機板Banner則是建議以正方形比例的排版為主,原因在於裝置寬度較小且長度不宜過長,正方形式的編排便於使用者瀏覽資訊。

SEO電商網站推薦【允騰網路行銷專案】為您把關使用者體驗優化
透過以上15個使用者體驗案例,相信大家對於使用者體驗優化怎麼做更有方向了,如果您對於使用者體驗優化還有不明白的地方也請您放心,讓允騰的全方位行銷顧問團隊來幫助您!擁有超過12年網路行銷經驗的允騰網路行銷,累積輔導1,000家以上中小企業,了解網站小細節對於使用者的重要性,更明白唯有不斷優化才能讓SEO電商網站帶給使用者最佳的體驗。
目前我們的網路行銷服務專案推出「亞洲最強SEO電商網站」,陪伴您在網路行銷的道路上走穩每一步,引導您前往正確的方向,過程中若有任何需要幫忙的地方,也會有真人顧問1對1來協助您!如果您也認同我們的理念並且有SEO電商網站的需求,邀請您用2分鐘填寫線上免費諮詢表單(點我填寫)告訴允騰您的服務需求,行銷顧問將盡快與您聯繫!
我有興趣:允騰網路行銷專案(點我了解詳情)
最後也感謝每位耐心閱讀的讀者,希望這篇文章對您們有實質的幫助。如果您喜歡這篇文章,歡迎您分享給更多需要的人喔!或是您有其他網站使用者體驗優化的idea,也非常歡迎在下面留言分享給大家,讓我們能繼續優化這篇文章喔!
發布時間2022/06/10|最近更新:2024/10/22| 10658
亞洲最強SEO電商網站-允騰網路行銷
免費專線:0800-258-456(點擊撥打)
官方LINE@:@eaglesfly(點擊加好友)
總公司地址:台中市西屯區朝富路213號5樓之2(點擊導航)
FB臉書專頁:允騰網路行銷(點擊前往)
線上客服:平日週一至週五 09:00-18:00
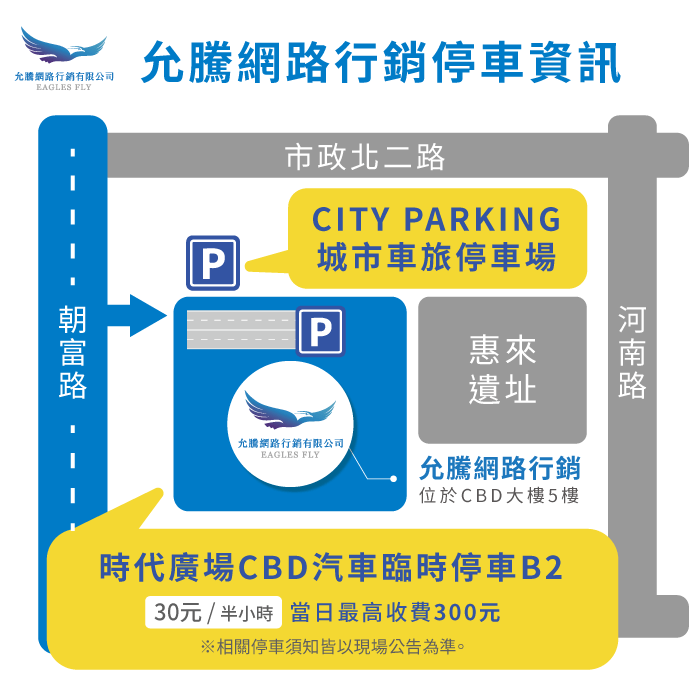
停車場資訊:24小時營業











 Copyright © Since2010 允騰網路行銷有限公司 版權所有
Copyright © Since2010 允騰網路行銷有限公司 版權所有

