
當你開啟一個網站,但網站內容卻遲遲不出現,你會選擇繼續等待還是離開呢?相信許多人心中的答案一定是後者,根據2012年Amazon的統計,網站載入速度每增加1秒就會間接流失16億美元,由此可見,提高網站速度對於電商網站來說,會直接影響到你是否能夠留住顧客、提高訂單的成交率,那為什麼網站速度很慢?如何提升網站速度?以下就讓允騰行銷顧問團隊來分析4大重點,並跟大家說明6大優化方法!
目錄(點擊前往閱讀該段內容)
為什麼網站速度很慢?4個方向帶你找出原因
為什麼網站速度很慢?影響網站載入速度的因素有很多,尤其是經營網站一段時間後,你想要更完善官網,加入更詳細、豐富的內容時,網站載入所需要傳送的資料也逐漸擴增,進而影響網站資源的傳輸速度,增加載入時間。以下我們就透過4大方向來分析,造成網站速度慢的元兇是誰!

1.主機:決定網站的先天條件
主機等同於整個網站最重要的基底,它的品質與效能決定了網站先天條件好壞,因此,選對主機是一件非常重要的事情。而影響主機好壞的條件包含基礎的CPU(中央處理器)運算速度、記憶體大小、硬碟的種類、網路上傳及下載速度、流量、系統的環境等各個細節。
2.原始碼:是否有多餘、可刪減的語法
原始碼是指人和機器可讀的網站組成語法,當你在網站畫面點滑鼠右鍵「檢查原始碼」所看到的一連串英文文字,都屬於原始碼的內容。但如果設計網站時,為了畫面好看加入過多的特效及動畫,造成語法累積過多,導致網站的原始碼體積太大、使效能下降,載入速度自然也就會變慢,後續優化也需要花費大量的人力及時間,不僅使用者的瀏覽體驗不佳,搜尋引擎對網站的評分及排名也有不利影響。
3.圖片及影音:容易增加主機負擔
有的網站設計為了讓網站更加視覺化,會在網頁放置一些動畫(iframe)、影音元素,甚至會有非常大、以MB為單位的圖片檔,有些還會加上背景音樂等,這些都是造成網站載入速度緩慢的原因。如果真的想要放置影片在網頁裡面,我們會建議將影片上傳到YouTube中,再嵌入原始碼,利用影音串流(Video Streaming)的方式播放,如此一來,在播放影片時,就只會佔用到YouTube影音主機的頻寬,而不要直接在網站上傳影片,降低對網站載入速度的影響。
知識補充:網站上的所有文字、圖片、影片都會存在網站租用的「主機伺服器」中,上傳大量影片需要相當大容量的伺服器,一般都會另外租用數個主機存放,但如此一來將耗費相當大的成本,而將影片集中存放在同一伺服器中,也會造成空間壓縮導致網速變慢的窘況。
4.HTTP請求:影響網頁的載入速度
HTTP請求簡單來說,是指網路使用者輸入一個網址或進入一個網站瀏覽時,透過瀏覽器載入「網頁物件」與「主機」之間的來回請求與應答,載入物件可能包括圖片、表格、JavaScript、CSS、外部檔案等,大量的HTTP請求會延遲網站載入速度,有時需等待好幾秒才能完全載入,進而影響到使用者體驗(User Experience)。
如何提升網站速度?6個網站速度優化方法不藏私傳授
對於網站經營者或是使用者來說,網頁的速度都十分重要,良好的網站速度才能提升使用者體驗,也是Google所重視的網站條件之一,進而影響網站的排名及自然流量。那麼要如何提升網站速度?以下允騰行銷顧問團隊就提供6大方法,教你用最有效率的方式優化網站速度!
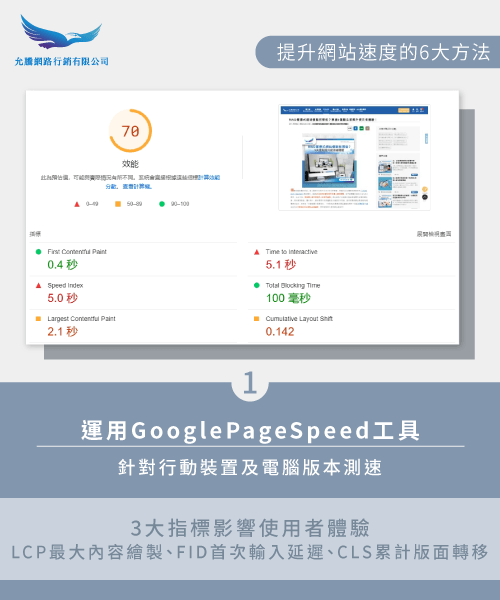
1.運用Google PageSpeed Insights測試及修正

優化網站之前,首先要先知道網站的相關狀況才能優化並加強。而利用Google PageSpeed Insights這款免費工具就能輕鬆檢測,將網址貼上並測試後,就可以看到網站分數,且分為「行動版」與「網頁版」。分數的變化分成3種顏色區間,0~49為紅色、50~89為黃色、90~100為綠色,分數越高代表網站速度越理想。
而頁面下方顯示的「最佳化建議」及「診斷」之中所指出的問題,會根據影響程度排序,點開就能看見PageSpeed Insights提出的修正方針,按照這些建議優化有助於提升網頁的載入速度以及使用者體驗,而使用者體驗的指標又可主要分為以下3點,以下來逐一說明:
(1)LCP最大內容繪製
LCP(Largest Contentful Paint)是指網站中可視區域載入最大可見內容元素所需花費的時間,通常為首頁橫幅(Banner)、圖片、影片,載入時間越短代表網站速度越快。
(2)FID首次輸入延遲
FID(First Input Delay)是指使用者首次與你的網站做出互動,例如點擊按鈕、圖片、連結後,瀏覽器回應的時間,等待時間短代表網站的互動性佳。
(3)CLS累計版面轉移
CLS(Cumulative Layout Shift)是指在載入網站時,是否有出現版面非預期的位移現象,例如你要點選「是」這個按鈕,但在點擊按鈕時版面卻發生位移,導致你誤按了「否」。評分為0分表示沒有出現此種現象,代表網站有優異的視覺穩定性。以下允騰網路行銷整理1張表格,帶大家了解這3種Google判斷網站品質的指標,以及判斷的標準:
| 速度良好 | 需要改善 | 速度低落 | |
| LCP(最大內容繪製) | 2.5秒以下 | 4秒以下 | 超過4秒 |
| FID(首次輸入延遲) | 100毫秒以下 | 300毫秒以下 | 超過300毫秒(0.3秒) |
| CLS(累計版面位移) | 0.1以下 | 0.25以下 | 超過0.25 |
提醒大家:由於網路連線速度快慢差異很大,因此 PageSpeed Insights只會從與「網路條件」無關的方面來檢視網頁的效能表現,包含:主機配置、網頁的HTML結構以及使用的外部資源 (如圖片、JavaScript和CSS等),當 PageSpeed Insights判斷網路速度時,這些條件會被忽略。
2.升級主機

上述第一點有提到網站主機會直接影響網站速度,由於自己購買電腦架設主機費用昂貴,且需要24小時運作,維護成本高。因此,許多人都會選擇與主機廠商租用主機,而租用主機主要可分為共享式及獨享式,獨享式又可再細分為VPS主機(Virtual Private Server)及雲端主機,廠商通常都會整合出不同的方案,大家可以依據自己網站所需要的空間、流量等細節考量後來選擇。如果使用網站一段時間後,發現目前的方案不適用可以進行升級,若是選擇雲端主機能針對配置規格進行客製化調整,以下詳細為大家介紹3種租用主機的優缺點:
| 主機類型 | 說明 | 優點 | 缺點 |
| 共享主機 | 多個使用者共用一台主機 | 價格便宜,操作較容易 | 可能被其他使用者佔用大部分的空間及流量等 |
| VPS主機(虛擬私人主機) | 將共享主機劃分,每個使用者都有獨立的資源空間,彼此不影響 | 速度較快、使用者彼此獨立 | 自行做設定及管理,操作難度較高、價格較高、依固定方案計費 |
| 雲端主機 | 透過雲端技術將多台主機資源整合,每個使用者擁有獨立的資源空間 | 速度快、穩定性高、可隨時調整租用的主機資源 | 自行做設定及管理,操作難度較高、價格高(以流量計價) |
3.壓縮圖片檔案

網站通常都包含大量的圖片,若是圖片檔案越大,網站的載入速度就會越慢。這時可以利用圖片壓縮工具,在避免圖片失真的條件下盡可能的壓縮圖片大小。目前常被用於網站圖片的格式有JPG、PNG、WebP(根據【維基百科】說明,WebP的檔案大小比PNG檔少了45%,同時保留不失真的高品質),其中最建議使用WebP格式的圖片檔,因為相同尺寸的圖片,使用WebP格式會比JPG、PNG小,就能加快網站的載入速度。
| 格式 | 檔案大小 | 優點 | 缺點 |
| JPG(Joint Photographic Experts Group,點陣圖文件) | 中 | 顏色細膩,兼容性高 | 有損壓縮,不支持透明度 |
| PNG(Portable Network Graphics,便攜式網路圖形) | 大 | 無損壓縮,支持透明度 | 檔案較大 |
| WebP(Web Png,可逆壓縮檔案) | 小 | 可選擇無損或有損壓縮,檔案小,支持透明度 | 部分瀏覽器不適用 |
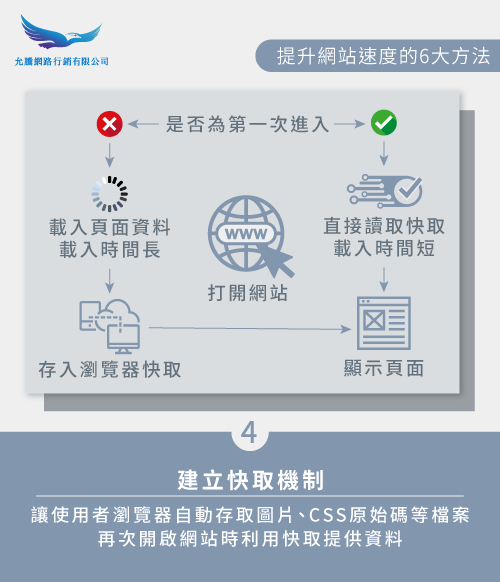
4.使用網站快取

當使用者進入網站時都需要載入頁面的各種資源,包含圖片、HTML、CSS等,而網站快取的作用就是先將這些檔案暫存於使用者的瀏覽器之中,當使用者再次進入同一個網站時,則不需要重複下載同樣的網頁物件,瀏覽器就會以快取中的資料為主去提供給使用者,進而縮短網站載入的時間。而使用者瀏覽器中的快取會暫存的哪些資料以及快取資料更新的頻率,網站擁有者都能自行設定。
5.HTML&CSS&Javescript壓縮及優化

網站中每個檔案都會影響到載入速度,除了優化圖片大小外,壓縮HTML、CSS、JaveScript代碼之間的空白及斷行,移除不必要的代碼,就可以減少網站資源的檔案大小,進而達到提升網站速度的效果,但將整個網站的HTML、CSS、JaveScript壓縮及優化通常需要花費較多的時間且難度較高。
6.使用CDN技術

CDN屬於內容傳播技術(Content Delivery Network或Content Distribution Network),也是雲端快取機制的一種。運作原理就是CDN廠商會將網站的部分檔案,例如圖片、CSS、JavaScript等存在他們互通的數據中心,當使用者連線網站時,以最接近使用者所在位置的數據中心提供連線服務,這些資料就不必從源頭主機進行提供,進而平衡負載。目前市面上較知名的CDN廠商有Cloudflare跟Akamai,但由於可能需要花費額外的費用,較建議進行全球生意的電商及B2B廠商使用此項技術。
此外,CDN技術不僅能提升網站速度,在資安上也有非常大的幫助,可以防止或減緩攻擊,降低網站被大量惡意攻擊後無法運作的機率,以下提出5項CDN常用的作法:
- 隱藏源頭主機的IP,減少源頭主機直接被攻擊的機會。
- 提供HTTPS加密(SSL憑證)加密服務,增加網站安全性,降低資料外洩的機率。
- 提供雲端防火牆,阻擋部分惡意攻擊。
- 提供DDoS防護,避免網站的頻寬被耗盡,若是有大量不明的惡意流量,可分散至其他CDN的數據中心。
- 速率限制服務,若是有同一個IP在短時間內提出大量特定網址請求,可設定特定規則進行封鎖。
總結CDN技術的3大優點
- 提升網站速度。
- 降低主機負載。
- 避免被攻擊增加穩定性。
SEO電商網站推薦【允騰網路行銷專案】超過12年經驗教你提升網站速度

透過上述文章的介紹,相信你對於如何優化網站速度一定有了更多心得,其實維持網站的運營,需要花費時間、精力,依賴優秀的工程師來及時處理各種突發狀況,同時還要考量SEO及行銷層面,才能發揮網站的最大效益!SEO電商網站推薦【允騰網路行銷專案】,打造亞洲NO.1的SEO電商網站,擁有12年的行銷經驗及7大領域的專業顧問,提供免費的1對1諮詢,隨時幫你處理經營網站所遇到的種種狀況,輕鬆讓你的網站為你增加被動收入!
發布時間2022/02/24|最近更新:2024/12/24| 33277
亞洲最強SEO電商網站-允騰網路行銷
免費專線:0800-258-456(點擊撥打)
官方LINE@:@eaglesfly(點擊加好友)
總公司地址:台中市西屯區朝富路213號5樓之2(點擊導航)
FB臉書專頁:允騰網路行銷(點擊前往)
線上客服:平日週一至週五 09:00-18:00
停車場資訊:24小時營業











 Copyright © Since2010 允騰網路行銷有限公司 版權所有
Copyright © Since2010 允騰網路行銷有限公司 版權所有

