
HTML文字標籤是什麼?對網站有基本認識的人們大多知道HTML是一種網頁語言,並且透過HTML可以規劃設計出網頁畫面。每個小小的HTML標籤其實都深深影響著網站,更連帶影響了SEO、廣告投放成效,擁有10年以上網路行銷經驗的行銷專家允騰團隊,今天將以3個問答帶大家更加認識「HTML文字標籤是什麼」,以及透過10個標籤案例,讓大家了解HTML常用標籤有哪些!
目錄(點擊前往閱讀該段內容)
HTML文字標籤是什麼?3個問答帶您認識
在開始了解HTML常用標籤有哪些之前,先來帶大家理解HTML標籤是什麼。我們將根據「什麼是HTML文字標籤?」、「為什麼要使用HTML文字標籤?」、「HTML文字標籤對SEO的幫助是什麼?」這3大面向,讓大家了解HTML標籤的重要性,讓我們一起繼續往下看吧!
Q1.什麼是HTML文字標籤?
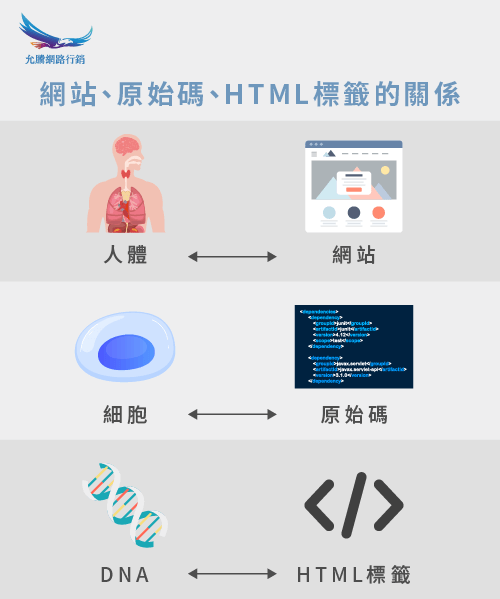
網站是由原始碼構成,而原始碼更是由HTML標籤構成,網站、原始碼、HTML標籤三者之間的關係,就像是人體、細胞、DNA。簡單來說,人體要健康,需要有健康的細胞與健全的DNA,因此網站體質好壞跟HTML標籤有很大的關係。在各式各樣的HTML標籤中又以HTML文字標籤最常被使用,例如:文字段落標籤<p>、粗體字標籤<strong>等等,更多常用的HTML文字標籤將於後面詳細說明。

「人體、細胞、DNA」與「網站、原始碼、HTML標籤」的層級對應關係
Q2.為什麼要使用HTML文字標籤?
通常網站後台都會設置「編輯器」區塊,讓管理員可以更便利編輯文字顏色、字體大小、超連結等等常用的功能,而這種作法卻是造成網站速度變慢的問題之一!原因在於若使用編輯器調整文字樣式,會在無形中產生許多多餘的樣式,導致整個段落原始碼變得冗長。而專業的網站廠商會將常用的HTML文字標籤進行合適的樣式調整(註1)或提供樣式Class名稱(註2),如此一來在使用HTML文字標籤編輯的同時,不僅可以達到讓Google搜尋引擎明白標籤內的文字被賦予什麼意義,還可以讓原始碼「有效輕量化」!
假設我們使用「16px、深灰色、行高25px」的條件來設計內文樣式:
透過編輯器功能生成的原始碼
<p style="font-size:16px;color:#555;line-height:25px">文字</p>
單純使用HTML文字標籤生成的原始碼
<p>文字</p>
透過以上簡單的範例,相信大家便能了解使用編輯器調整樣式,以及使用HTML文字標籤在原始碼上的落差!
(註1)合適的樣式調整
網站通常對針對常用的HTML文字標籤做基本的預設樣式,例如<h1>標籤預設為32px。但為了更符合排版呈現與整體風格,允騰會將每個標籤重新設計規劃過,可能會將<h1>標籤調整為28px呈現,視覺上較不會因為字體過大產生突兀感。
(註2)樣式Class名稱
當同一個HTML文字標籤需要有不同的樣式呈現,可以透過Class名稱來設定不同的CSS樣式。假設某網站需要紅色與藍色的粗體字樣式,我們可以針對紅色粗體字標籤設置為<strong class="red">,將藍色粗體字標籤設置為<strong class="blue">,如此一來粗體字標籤將能擁有2種不同的表現樣式。
Q3.HTML文字標籤對SEO的幫助是什麼?
在上一段我們有提到經過樣式調整的HTML文字標籤,可以幫助原始碼變得輕盈,因此可以讓網站速度變得更快!網站速度是使用者體驗非常重視的條件,只要使用者體驗良好,便有機會替網站爭取到更好的SEO收錄排名。此外,適量使用HTML文字標籤可以幫助Google更容易了解網頁的結構,例如哪邊是文章標題、子標題、重點粗體字等等,提供具有邏輯結構的網頁內容,也有機會能讓Google認為您的網頁內容豐富且具有價值,進而給予更好的排名結果!
HTML常用標籤有哪些?10個標籤介紹
了解HTML文字標籤的重要性之後,接下來允騰要帶大家認識10個HTML常用標籤。我們將一一說明每個HTML常用標籤的意義為何,以及如何使用,讓您在編輯的過程中能更容易上手!
HTML常用標籤1:H標籤家族<h1>~<h7>
若將網頁比喻為一篇文章,那麼H標籤則擔任著「段落標題」的角色,H標籤從H1到H7共有7個,通常網站會使用到前3個至前4個。H標籤之間不論是在使用上、字體大小上都擁有層級關係。以「關於我們」網頁做範例:
- <h1>代表著網頁主題-「關於我們」。
- <h2>代表章節主標題,例如「4大品牌堅持」、「我們提供的服務」。
- <h3>代表每個章節內的子標題,例如「品牌堅持1:堅持做對的事」。
HTML常用標籤2:文字段落標籤<p>
<p>標籤命名源自於Paragraph(中譯:文字段落)的第一個英文字母,一般來說內容文字若沒有特別用途,像是需要強調重點、或是字體加大,原則上皆會使用<p>包覆。
文字段落標籤<p>使用範例
允騰網路行銷成立於2010年7月20日。
範例段落HTML標籤
<p>允騰網路行銷成立於2010年7月20日。</p>
HTML常用標籤3:粗體字標籤<strong>
有別於<p>標籤使用在一般文字上,<strong>標籤則是針對這些文字進行重點標註。有被<strong>標籤標註的文字,除了可以讓使用者更快了解文章段落的重點,更能幫助Google搜尋引擎了解您文章的重點文字是哪些!若以SEO的角度考量,也非常適合適量的標註需要被強化的關鍵字哦!
粗體字標籤使用範例
允騰網路行銷擁有全方位行銷顧問團隊,累積12年以上的服務經驗,協助您在網路行銷與經營電商的道路上更加順利,使行銷成效可以得到更大的發揮。
範例段落HTML標籤
<p>允騰網路行銷擁有<strong>全方位行銷顧問團隊,累積12年以上的服務經驗</strong>,協助您在網路行銷與經營電商的道路上更加順利,使行銷成效可以得到更大的發揮。</p>
HTML常用標籤4:連結標籤<a>
用於產生超連結的<a>標籤可以針對文字或圖片進行包覆。<a>標籤除了可以指向連結(href="網址")之外,還可以針對該連結元件設置文字 Title、網頁另開新視窗、以及讓搜尋引擎不前往指定連結:
(1)文字Title(title="描述文字")
<a>標籤在電腦裝置上擁有游標移到該連結元件時,可以設定想出現的文字內容,建議可以放置簡單的說明,以及適量的提到關鍵字,都能幫助該網頁的使用者體驗與SEO成效。手機裝置則因為沒有游標,因此無法出現文字Title。
a.文字Title設置範例
b.範例段落HTML標籤
<a href="/intro/about-us" title="點我前往關於允騰頁面,了解允騰的創立過程與品牌理念">認識允騰網路行銷</a>
(2)網頁另開新視窗(target="_blank")
網頁開啟方式分別「直接開啟」以及「另開新視窗」。若您的指向網頁為站內連結,建議以「直接開啟」的方式;若您的指向網頁為站外連結,則建議以「另開新視窗」為主,才不會直接覆蓋掉您網站的內容喔!
a.網頁另開新視窗設置範例
b.範例段落HTML標籤
<a href="/intro/about-us" target="_blank">認識允騰網路行銷</a>
(3)不前往指定連結(rel="nofollow")
當您的指向網頁為站外連結,建議您於<a>內設置「Nofollow」的語法。如此一來Google搜尋引擎來到你網頁時,不會前往被設至該語法的連結,因此可以將權重分數留在自己網站,不會加給連結前往的網站!反之,若您想幫助友站的SEO排名,則不需要設置「Nofollow」語法在<a>裡。
a.不前往指定連結設置範例
b.範例段落HTML標籤
<a href="https://www.google.com.tw/" rel="nofollow">Google搜尋引擎</a>
HTML常用標籤5:圖片標籤<img>
<img>標籤是專門給圖片使用的HTML標籤,不論是PNG、JPG、GIF、SVG檔案類型皆能使用。<img>標籤同時具有設置圖片替代文字Alt與文字Title的屬性,建議可以於替代文字Alt放置與圖片相關的關鍵字,文字Title則可以放置簡單的文字描述,若能適當的放置關鍵字也能幫助SEO的收錄成效哦!(因為手機裝置沒有游標,所以<img>標籤的文字Title內容亦僅能於電腦裝置上顯示)
範例圖片(包含Alt與Title設置)

範例圖片HTML標籤
<img src="/images/article/website-optimization-tips/10-common-html-tags-text/sample-img.png" alt="允騰網路行銷-電商網站推薦" title="允騰已在業界服務超過12年,擁有全方位行銷顧問團隊">
HTML常用標籤6:行內文字標籤<span>
先前我們有提到,<p>標籤裡面會放置用來標註重點的<strong>標籤,若您想在文字段落內放進第二種文字樣式,可以透過<span>標籤。被<span>標籤包覆的文字內容,不會像<p>標籤強制換成下個段落,可以幫助您的文字排版維持原狀。
行內文字標籤<span>使用範例
2019年5月因上帝的帶領更名為「允騰網路行銷」源自聖經以賽亞書四十章31節:「但那等候耶和華的,必重新得力。他們必如鷹展翅上騰,他們奔跑卻不困倦,行走卻不疲乏」,學習在 神的高度看見市場的需要,不斷的在網路行銷領域站穩腳步,幫助客戶走向更美好的未來,創辦人立志要成立百年企業。
範例段落HTML標籤
<p>2019年5月因上帝的帶領更名為<strong>「允騰網路行銷」</strong>源自聖經以賽亞書四十章31節:<span>「但那等候耶和華的,必重新得力。他們必如鷹展翅上騰,他們奔跑卻不困倦,行走卻不疲乏」</span>,學習在 神的高度看見市場的需要,不斷的在網路行銷領域站穩腳步,幫助客戶走向更美好的未來,創辦人立志要成立百年企業。</p>
HTML常用標籤7:無序列表標籤<ul>、<li>
若在內容中需要透過條列式的呈現方式表達,且這些條列式項目沒有順序性,可以使用無序列表標籤<ul>、<li>包覆內容,讓文字排版更有條理,同時也讓Google搜尋引擎了解該段落幫讀者整理出重點,進而提升使用者閱讀品質。以允騰提供的「專業行銷領域服務」做範例:
無序列表標籤<ul>、<li>使用範例
- SEO搜尋引擎優化
- 關鍵字廣告操作與策略
- 社群經營與操作輔導
- 網站設計規劃
- 網站經營與行銷顧問諮詢
範例段落HTML標籤
<ul>
<li>SEO搜尋引擎優化</li>
<li>關鍵字廣告操作與策略</li>
<li>社群經營與操作輔導</li>
<li>網站設計規劃</li>
<li>網站經營與行銷顧問諮詢</li>
</ul>
HTML常用標籤8:有序列表標籤<ol>、<li>
若您的條列式內容具有順序性的特質,像是:步驟、流程,則可以使用有序列表標籤<ol>、<li>來呈現,讓使用者在閱讀時可以更容易理解段落內容哦!以「架設網站流程」做範例:
有序列表標籤<ol>、<li>使用範例
- 架設主機
- 網域註冊
- 版型選擇
- 內容建構
- 網站上線
範例段落HTML標籤
<ol>
<li>架設主機</li>
<li>網域註冊</li>
<li>版型選擇</li>
<li>內容建構</li>
<li>網站上線</li>
</ol>
HTML常用標籤9:強調標籤<em>
<em>強調標籤主要是使用在強調的文字之處,為了與粗體字標籤做出樣式區隔,我們會將<em>強調標籤的字體加大。建議可以使用在文章的字首,意味著文章段落的開啟。
強調標籤<em>使用範例
允騰網路行銷成立於2010年7月20日。
範例段落HTML標籤
<p><em>允</em>騰網路行銷成立於2010年7月20日。</p>
HTML常用標籤10:引用標籤<blockquote>
<blockquote>標籤最初被定義為引用、引文的文字區塊,因屬性相似且所需樣式可以通用,通常也可以套用在「備註說明」、「延伸閱讀」的區塊搭配做使用。
引用標籤<blockquote>使用範例
我對SEO電商網站有興趣:允騰網路行銷專案(點我了解)
範例段落HTML標籤
<blockquote>
<p>我對SEO電商網站有興趣:<a href="/service/micro-marketing" target="_blank" title="點我了解「網路行銷」SEO電商網站服務專案">允騰網路行銷專案(點我了解)</a></p>
</blockquote>
【允騰網路行銷】提供您美觀又實用的HTML文字標籤

經過本文的說明,希望能讓您更認識HTML常用標籤,對於HTML文字標籤如何應用也有更深的了解。若使用編輯器預設的標籤樣式,可能無法表現出您心中理想的樣貌,因此允騰會針對網站的HTML常用標籤規劃設計不同樣式,若您有其他特殊樣式需求,也歡迎跟允騰提出!讓您可以擁有更美觀的樣式之餘,又不增加原始碼負擔,讓網站同時保有良好的體質與速度!
允騰從SEO服務起家,任何可以幫助SEO的小細節我們都會努力把握,即便只是小小的HTML標籤也都持續努力優化著,只希望提供給您最佳的SEO電商網站。經過10年以上的網路行銷經驗,也成功幫助超過1,000家企業後,我們於2022年正式推出「亞洲最強SEO電商網站」,期盼透過我們的服務,可以幫助到更多台灣的中小企業!如果您認同我們十幾年來不曾改變的信念,或是對電商網站有想更進一步了解的需求,邀請您花2分鐘的時間填寫免費線上諮詢表單(點我填寫),專業行銷顧問將會盡快與您聯繫哦!
我有興趣:允騰網路行銷專案(點我了解詳情)
非常謝謝每個使用寶貴時間閱讀完文章的每位讀者,希望這篇文章能讓正在創業道路上的您們感到有所幫助,如果您認為這篇文章實用、或是喜歡這篇文章,歡迎您分享給更多人!若您有任何想法或建議想告訴允騰,也邀請您在下方留言版分享我們喔!
發布時間2022/07/29|最近更新:2024/09/10| 5803
亞洲最強SEO電商網站-允騰網路行銷
免費專線:0800-258-456(點擊撥打)
官方LINE@:@eaglesfly(點擊加好友)
總公司地址:台中市西屯區朝富路213號5樓之2(點擊導航)
FB臉書專頁:允騰網路行銷(點擊前往)
線上客服:平日週一至週五 09:00-18:00
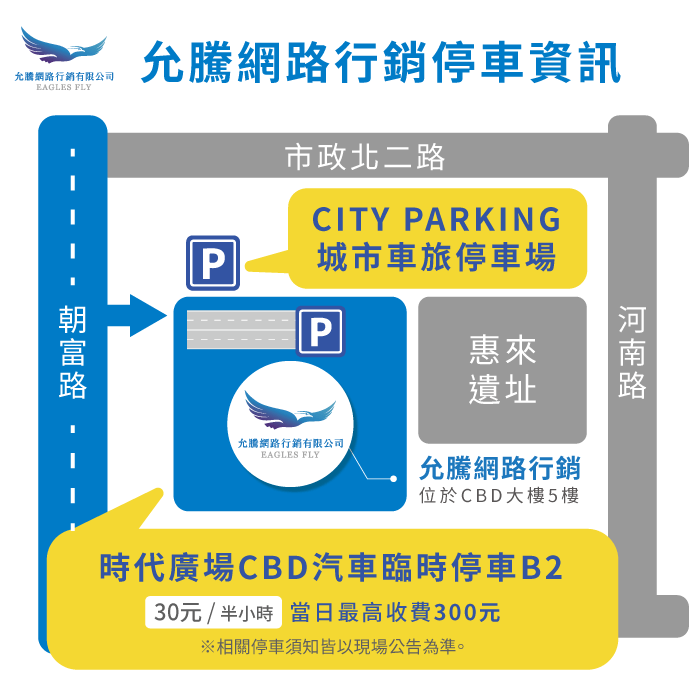
停車場資訊:24小時營業











 Copyright © Since2010 允騰網路行銷有限公司 版權所有
Copyright © Since2010 允騰網路行銷有限公司 版權所有
