
大部分的人會有一個疑問,網站速度真的跟提升與增加轉換率有關係嗎? 繼前一篇為什麼網站速度很慢?利用這6招提升網站開啟速度後,本篇來跟大家說說為什麼提高電商網站購買率跟網站的速度有非常大的關聯?以下讓允騰行銷顧問帶你一起了解,將3大核心一次分析,讓使用者體驗更加舒適快速!
目錄(點擊可直接看此段文章)
網站最重要的核心-主機

網站速度的來源最重要的元素就是主機!
主機是架設網站必要的工具之一,用途是存放所有網站的資料,可以說是網站的心臟,只要主機有突發出任何異常或是被攻擊,網站就會直接受到影響。
而主機的品質以及穩定性,對於網站而言更是使用者瀏覽時的第1印象!那麼主機需要留意哪些要素,才能有效的提升消費者的購買意願呢?
1.主機供應商是否有能力應變各種狀況

主機的供應商遍布全球,該如何挑選適合的主機呢?
首先,必須先做足功課,先熟悉幾個較主流的主機商後,可以透過Google搜尋或是相關行銷社團的分享,了解一下喜歡的供應商面對外界攻擊時的應變能力以及團隊處理效率,因主機商若被攻擊時,將直接影響網站的資料異常或是連線失敗,而導致客人的流失,若是供應商的危機處理團隊能力較弱,甚至會有網站的資料損毀或是客戶個資外洩的可能,千萬不要有撿便宜的想法,俗話說的好,便宜的最貴,若是貪圖一時的低成本而影響了後續的網站運行,可是賠了夫人又折兵。
2.主機在地化提高網頁加載速度

決定好供應商後再來要思考的是「距離」!
每一家供應商所放置主機的廠房可能遍布全球,建議可以選在銷售客源在地國家的廠房,若有成本考量,也可以選擇較臨近的國家,因為透過更短距離的傳輸效率,能讓消費者一點進網站後就能更快速的完成網站加載,讓使用者的體驗好感上升,購買慾望也會隨之提升。
允騰網路行銷所使用的主機則是日本Linode雲端主機,Linode主要提供VPS虛擬主機服務,機房除了日本之外,還有美國、英國等地,主機規格好、品質穩定且速度又快,更提供了即時的CPU、磁碟記憶體使用量、網路流量等的監控功能,也具備了多種安全功能機制,讓我們的客戶網站都能夠在非常安全且穩定的環境下運作,並且允騰承諾給客戶一台主機最多只放7個網站,讓安全性以及穩定性再更加提升。
網站最吸引眼球的元素-圖片

圖片可以說是網站內最容易吸引目光停留的元素之一,1張好的產品配圖、文章配圖,都能夠達到大幅提升消費者購買的慾望,但很多時候會發現,為什麼我的網站圖片素材放了很多,但網頁開啟的速度卻越來越慢?而且放越多介紹圖片,購買的訂單數量反而卻減少?以下2個訣竅教你如何改善:
1.圖片檔案大小影響主機存放空間

一般設計製圖時,會使用到大量的素材,因此在儲存網頁圖片時,檔案大小往往都會超過幾百幾千KB甚至是MB,這種檔案大小對於網站主機的加載會有非常大的負擔,更容易讓客人進到網站時,遲遲看不到圖片,建議在圖片製作完成後,都先透過壓縮工具TinyPNG先將圖片檔案壓縮,再進行上傳。
補充說明:在行動裝置為主要瀏覽網站工具的時代,圖片解析度需要呈現在較小的載體上,因此上船過大尺寸、解析度的圖檔並無意義,可將像素盡可能簡化,只要能夠清晰呈現圖片內容即可,既可節省網站儲存空間,還能提升網站整體載入速度。
2.圖片尺寸大小影響網站畫面加載

網站圖片的尺寸大小往往也是常見拖慢加載速度的關鍵,大部分的素材來源因需要進行各種的後製需求,所以尺寸往往都較大張,包含使用相機所拍攝的原檔圖片,因需要有高解析度的關係,所以尺寸也會非常大!
但對於網站前台的呈現方式來說,顯示圖片的區塊,都會有一個基本的最大寬度限制,因為能夠顯示的範圍就這麼大,如果上傳了一張非常大尺寸的圖片,那當網頁開啟時,網站就會需要將這張圖片進行相對的壓縮來呈現出適當的大小;反之,若是圖片的尺寸較小,那在上傳後網站則需會等比放大,除了圖片會失真之外,也會讓網站多做一道工,所以若非必要,建議上傳的圖片尺寸與網站前台可呈現的大小略同即可!
補充說明:一般會建議為各個不同類型的頁面進行圖片尺寸的統一規範,以達到使用者視覺上的一致性,如列表頁預覽圖、內頁詳情圖,都建議固定尺寸;且考量響應式網頁(各裝置呈現),也因固定圖片寬度比例,才能於不同框架種呈現完整、清晰的圖片。
延伸閱讀:圖片怎麼做SEO?想提升圖片搜尋排名就靠這5個優化技巧
網站架構的來源-原始碼

原始碼的結構也是影響網站速度的一大重點項目,若網站架構不符合Google的規範,又沒有進行細節的優化,可能會影響到搜尋引擎加載的內容與效率,那對網站的排名也會有非常大的影響。以下2個方法教你怎麼做!
1.原始碼的壓縮
網站的原始碼架構如此龐大,電商網站更是巨大,除了一般形象網站都有的基礎頁面之外,還多了非常大量且複雜的功能系統供消費者使用,這些功能在網站前台其實看不出會有什麼影響,但只要切換成原始碼來檢視後,就會發現密密麻麻的架構原來也會影響到網站的效率!所以就非常需要進行網站原始碼的壓縮,如此一來可以讓搜尋引擎的機器人更快速的爬取網站資料以及架構,也能讓使用者的瀏覽器能夠更快速的加載。
2.造成網站加載負擔的特效與動畫
許多人很喜歡視覺感很前衛的網站版型,但往往這些視覺動態的套件或是動畫,反而會是造成網站加載的負擔來源,並且現在的使用者大部分使用行動裝置來瀏覽,過多的特效樣式反而會不利於行動版用戶的使用體驗,且網站畫面的特殊動畫效果也絕大多數屬於原生套件,對於Google而言反而會是機器人爬取與網頁加載的負擔,並且套件的原始碼也有可能會與Google的系統架構產生衝突而影響網站的正常使用唷!
允騰網路行銷打造超級電商網站,陪伴你一起征戰網路戰場
允騰透過12年的網路行銷經驗,熟知許多大大小小的行銷要點,非常明白一個好體質的網站以及內容的細節處理會對網站速度產生幫助,更會對消費者購買意願提升有非常大的關聯,並將這些積累的經驗與長時間的優化,打造出目前全亞洲最強的超級SEO電商購物網站,經由全方位行銷顧問的陪伴與指導,帶你從0開始打造屬於自己的超級電商網站,心動不如馬上行動!
立即免費諮詢:允騰網路行銷專案
發布時間2022/06/10|最近更新:2023/03/25| 1704
亞洲最強SEO電商網站-允騰網路行銷
免費專線:0800-258-456(點擊撥打)
官方LINE@:@eaglesfly(點擊加好友)
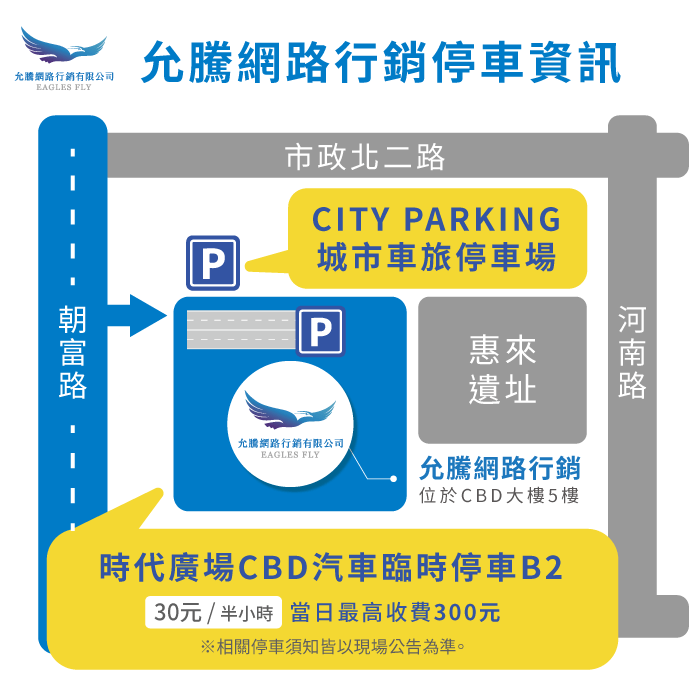
總公司地址:台中市西屯區朝富路213號5樓之2(點擊導航)
FB臉書專頁:允騰網路行銷(點擊前往)
線上客服:平日週一至週五 09:00-18:00
停車場資訊:24小時營業











 Copyright © Since2010 允騰網路行銷有限公司 版權所有
Copyright © Since2010 允騰網路行銷有限公司 版權所有
