有鑑於我們生活在行動裝置的時代,網站設計早已不能只考慮電腦的使用介面,甚至可說是該以手機板使用者介面為優先考量,剛結束的2015年也肯定是最關注RWD-響應式網頁的一年。 2016年的網站設計趨勢,也將持續專注於響應式網頁的體驗優化,同時包含了操作的便利性、網站瀏覽速度、強化易讀性。若從網站SEO的角度來探討,優化使用者的瀏覽體驗始終是Google最在乎的事情,使用者瀏覽過程舒適、便利與否,都將影響到您的生意。 網站的使用者體驗,是網頁設計的最大關鍵,今天要與大家分享2016年的4大網站設計趨勢:
1.響應式網頁設計
相信大家都有過一種經驗:用手機點開朋友丟給你的網址,點開的網站還要不斷得靠縮放螢幕來閱讀,實在是有夠煩的!響應式網頁設計不單單只是手機板的呈現,不論是一般手機或是平板,響應式設計都能幫助您將網頁面化根據螢幕大小呈現出最適合的瀏覽畫面,讓使用者便利的閱讀。各種趨勢都在告訴您,行動裝置的使用率早遠超過個人電腦。所以如果您的網站還沒有響應式設計,別再猶豫了!  響應式網頁設計能讓網頁在任何螢幕尺寸,表現出最適合的比例大小,是現今網頁設計最重要的指標。
響應式網頁設計能讓網頁在任何螢幕尺寸,表現出最適合的比例大小,是現今網頁設計最重要的指標。
2.扁平化設計
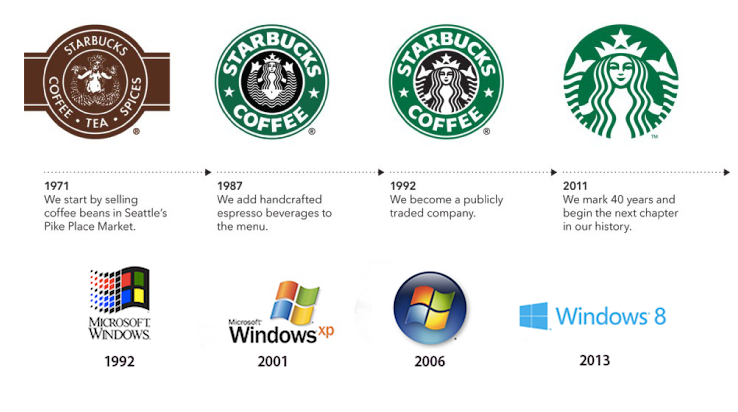
扁平化的設計已經流行了好幾年,許多品牌識別設計也紛紛走向扁平化,最有名的例子莫過於星巴克了。 提到星巴克的識別色,想必大家一定都聯想到綠色,但其實在過去的logo表現上,僅有外圍一圈的綠色,而識別象徵的海妖女神是黑色。就在這次的logo演變,星巴克決定僅使用顧客心中代表星巴克的綠色,來呈現logo的全新風貌。設計扁平化的過程,就是遵守著Less is More的概念,只保留最重要的元素。  扁平化設計的核心在於簡潔化。識別扁平化設計使 logo更簡化,只保留必要元素,星巴克與微軟都是良好的logo演化範例。 未來的網站設計,也將由扁平化設計繼續帶領網頁設計的趨勢,原因在於它不僅讓網頁程式輕量化,提升網站速度,同時也為使用者帶來更便利的使用與清晰的視覺觀感。
扁平化設計的核心在於簡潔化。識別扁平化設計使 logo更簡化,只保留必要元素,星巴克與微軟都是良好的logo演化範例。 未來的網站設計,也將由扁平化設計繼續帶領網頁設計的趨勢,原因在於它不僅讓網頁程式輕量化,提升網站速度,同時也為使用者帶來更便利的使用與清晰的視覺觀感。
(1)掌握重點的排版
對齊置中、顏色對比、簡約留白,這些都是讓使用者更容易抓住重點的元素,透過「一頁式網頁」的設計概念,把每個網頁當作一張PPT簡報,而使用者就是您的聽眾。如何在這個頁面,讓使用者清楚「我該專注於什麼事情」,這種區塊式的設計,能幫助使用者專心,且簡易的明白您想表達的。  一頁式網頁的設計模式,讓使用者能在單一頁面接收到最重要且容易的訊息。
一頁式網頁的設計模式,讓使用者能在單一頁面接收到最重要且容易的訊息。
(2)容易理解的icon圖標
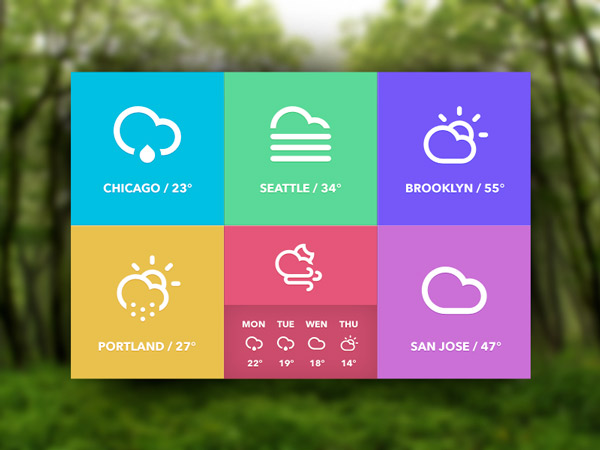
你我都非常清楚,我們人類是圖像的動物,透過扁平化的icon能讓您的畫面更耐看,也更容易理解,甚至不需要文字也能讓使用者完全明白您想表達的!適量的加入圖標icon絕對能讓您的網站有畫龍點睛之效。下方的範例圖我想已經說明了一切,趕緊試試看吧!  透過圖標icon來輔助您的文字,不僅讓使用者更容易明白,也更貼切,天氣報告即是使用圖標效益大於文字說明的最佳範例。
透過圖標icon來輔助您的文字,不僅讓使用者更容易明白,也更貼切,天氣報告即是使用圖標效益大於文字說明的最佳範例。  人類是視覺動物,透過圖標能帶給使用者的不僅是豐富的視覺效果,更是文字無法替代傳達給消費者的豐富且具趣味性的訊息。
人類是視覺動物,透過圖標能帶給使用者的不僅是豐富的視覺效果,更是文字無法替代傳達給消費者的豐富且具趣味性的訊息。
(3)創新的後扁平化-Material Design
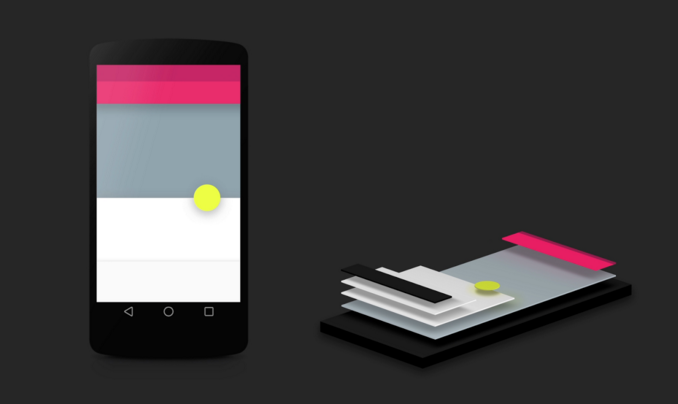
在一本書中,每張紙彼此間都有清楚的空間關係,但是螢幕的物件皆是平面化而非立體的。這些視窗畫面,雖然沒有所謂物體間的空間感,但是它們代表的資訊內容卻有著層級關係,Material Design就是透過一種「紙」的型態概念,藉由投影物件的方式模擬出紙張的空間,讓視窗畫面間也能呈現立體化的視覺效果,表現出資訊內容的上下層關係。  Material Design的概念,就像書本中每一頁之間的關係,他們彼此間是分明且清楚的。 Material Design也是扁平化設計的一種,在Google發表後更讓網頁設計著重於這個區塊,Material Design著重於透過陰影深淺,讓使用者對於物件的感受更真實,也更清楚物件的前後關係,目前最常使用此概念的即是手機app。未來網頁的設計也朝著這種概念前進,讓使用者能夠直覺反射性地來操作。
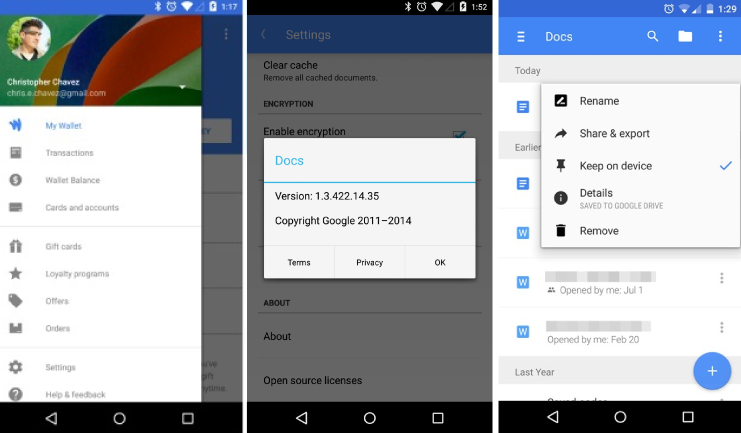
Material Design的概念,就像書本中每一頁之間的關係,他們彼此間是分明且清楚的。 Material Design也是扁平化設計的一種,在Google發表後更讓網頁設計著重於這個區塊,Material Design著重於透過陰影深淺,讓使用者對於物件的感受更真實,也更清楚物件的前後關係,目前最常使用此概念的即是手機app。未來網頁的設計也朝著這種概念前進,讓使用者能夠直覺反射性地來操作。  透過陰影的變化,讓使用者真實的體驗物件位置,也更幫助使用者清楚目前頁面的「重點」,是Material design強調的概念。
透過陰影的變化,讓使用者真實的體驗物件位置,也更幫助使用者清楚目前頁面的「重點」,是Material design強調的概念。
3.長形滾動頁面
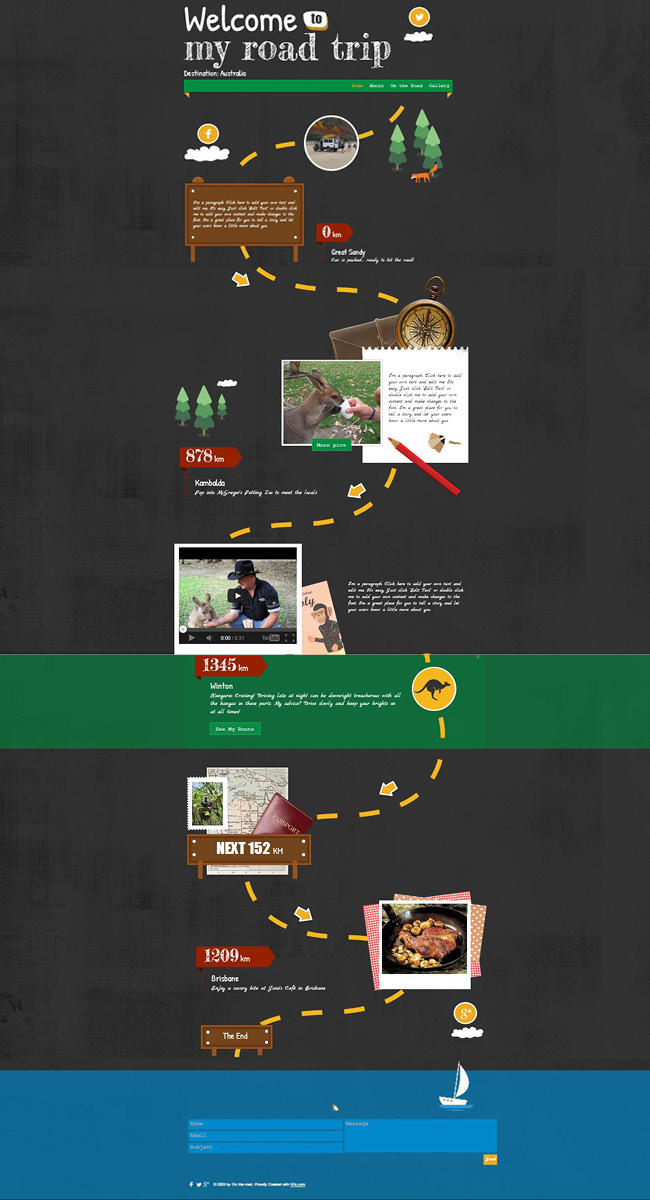
同樣受到行動裝置普及的影響,過去不建議在首頁製作下滑卷軸的信念,在這世代已經徹底打破了。這種「往下滑」最典型的案例當然就是Facebook了。若您覺得一味地往下滑不夠有趣,也能透過背景、側邊欄與頁面正文滾動速度的不同,帶給使用者不一樣的視覺感官。  長形滾動頁面不僅滿足行動裝置上的滑動手感,也能增加使用者對於閱讀的趣味性,像是具有故事性、演變性的內容非常適合此方式來作呈現。
長形滾動頁面不僅滿足行動裝置上的滑動手感,也能增加使用者對於閱讀的趣味性,像是具有故事性、演變性的內容非常適合此方式來作呈現。
4.磚牆式設計
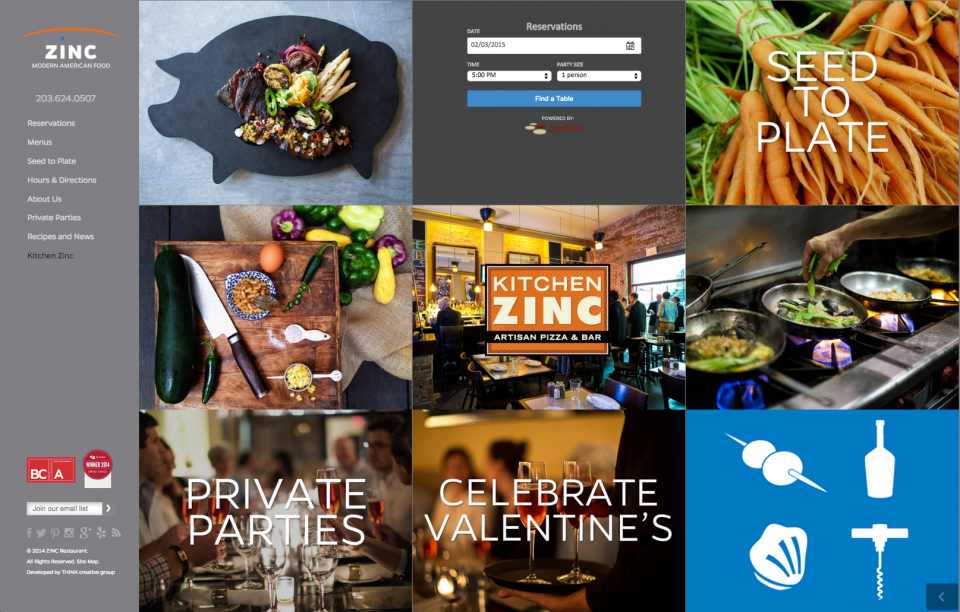
也有人稱其為「卡片式設計」,這種設計的最先驅就是Pinterest。這種磚牆式設計讓使用者在閱讀上更便利,每個區塊都有獨立的資訊,同時也能更快速理解每個區塊的內容,加上它在直式或橫式版面都更容易做切換,所以在響應式設計中很常看見這種設計模式。  磚牆式設計善用文字搭配與圖像,讓消費者在每個獨立的區塊讀取到分明的訊息。
磚牆式設計善用文字搭配與圖像,讓消費者在每個獨立的區塊讀取到分明的訊息。
自2015年起,以響應式網頁設計為出發點可說是大家的共識,綜觀以上幾點趨勢,其實也都掌握了這個概念所延伸的設計。在網頁設計的過程中,我們最終思考的永遠都是使用者體驗,即便大環境有這些設計趨勢,我們仍要根據自己的網站找出真正適合的特性,而非盲從流行,才是您網站的最佳設計!
發布時間2016/01/04|最近更新:2022/05/19| 1600
亞洲最強SEO電商網站-允騰網路行銷
免費專線:0800-258-456(點擊撥打)
官方LINE@:@eaglesfly(點擊加好友)
總公司地址:台中市西屯區朝富路213號5樓之2(點擊導航)
FB臉書專頁:允騰網路行銷(點擊前往)
線上客服:平日週一至週五 09:00-18:00
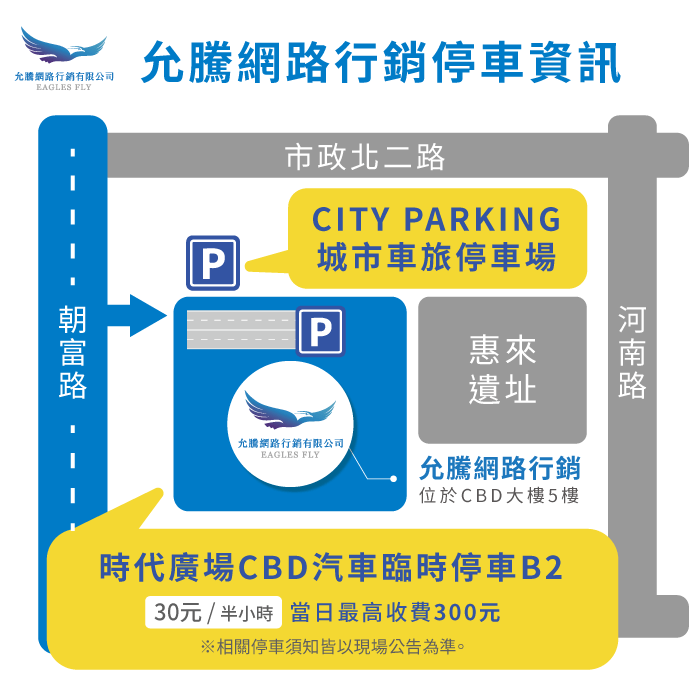
停車場資訊:24小時營業











 Copyright © Since2010 允騰網路行銷有限公司 版權所有
Copyright © Since2010 允騰網路行銷有限公司 版權所有
