
全球因受疫情影響,消費者行為隨之快速轉移至線上,根據市調公司eMarketer預估,全球電子商務銷售總額將於2023年突破6兆美元;同樣在台灣,2021年1~3季電商銷售額為3,039億,整年跳躍式成長了25.9%,讓各零售企業主意識到電商網站的必要性,並想盡辦法深入此發展趨勢之中。
不過對於電商新手,心中難免都會有「如何架設電商網站?」的疑惑,今天就讓允騰網路行銷透過12年架設上百個網站經驗,一次公開建造電商網站前、中、後期的完整流程SOP,打造一個能為企業帶來收益,並讓獲利以倍數不斷增長的電商網站!
目錄(點擊前往閱讀該段內容)
電商網站架設流程前期—規劃制定
究竟該如何架設電商網站?若將架設電商網站比喻為建造一棟房子,在第一個階段,我們需要有穩定又安全的房屋地基-雲端主機架設、房屋的門牌地址–網域名稱註冊,並確認房屋格局佈置-網站版型設計。接下來就讓允騰網路行銷來向大家說明架設電商網站前期必執行的3大步驟!

1.主機架設—建立好電商網站地基
主機品質扮演著電商網站速度決勝的重要角色,網站速度若過慢,將會增加使用者跳出頁面的機率,進而流失潛在客戶。為了避免上述情況發生,允騰網路行銷所選用的主機是加載速度優於一般虛擬主機3~5倍的「雲端光纖主機」。究竟雲端主機還有哪些特點?以下雲端主機搶奪網路市場的4大優勢帶你看!
雲端光纖主機4大關鍵優勢
- 資源獨立化:不因為一個客戶占用過多資源,而影響到其他客戶。
- 高度穩定性:可供多個網站同時運行,獨立完成作業,99%穩定連線。
- 備份自動化:主機每日自動備份變更資料,且7天進行一次完整備份。
- 流量高延展:負載平衡器有效分配每個網站工作流量,連線、回應不塞車。
2.網域註冊—簡單好記的網域名稱
網域名稱代表著一間企業的品牌形象,好比藝人替自己取一個好聽又好記的藝名一樣,網路世界亦是如此!根據Google Domains指出選擇「簡短、好記」的網域名稱,不僅能方便使用者輸入,獲得更多流量,同時也有助於SEO自然排名。不過需注意的是要使用英文取代中文、數字命名網域,以利Google快速爬取與建立索引。我們也會建議客戶註冊【.com】的國際型網域,讓你的網站在全世界都能瀏覽,而不會因為【.tw】的地區型網域受到其他國家限制,讓外國人也可以在網路上看到你,進而成為你的顧客!
3.UI規劃—網站介面版型設計
在進行網站的版型規劃之前,允騰網路行銷都會先了解品牌所提供的服務性質、產品類別等資訊,並依據使用者所習慣「圖片由左至右,文字由上至下」的瀏覽方式,與客戶討論出最具品牌特色、凸顯品牌價值且互動性高的電商網站介面。
網站介面設計UI(User Interface)關鍵3重點
- 簡單明瞭的文案內容,幫助使用者更快速理解電商網站服務。
- 根據CIS(Corporate Identity System)品牌識別,設計出風格、配色一致的網站介面。
- 增加元件互動效果,例如按鈕顏色轉換,有助於使用者了解按鈕功能。
電商網站架設流程中期—頁面設計
頁面設計階段以專注於「呈現最佳網站視覺效果」為目標,從版面佈局、呈現風格、功能規劃再到網站圖文內容,都是能讓使用者獲得良好體驗的重要關鍵!

1.首頁設計—設計網站首頁主視覺畫面
首頁(Home Page)是電商網站的主要入口,同時訪客流量也佔了整個網站的60%以上!網站首頁就好比首次約會要給對方好的第一印象般重要,因此首頁的主視覺設計,包含品牌logo、配色、字體、企業精神等內容,我們都會根據即時性、功能性、圖像化等3大方向做規劃,讓使用者在首頁就能獲得有幫助的資訊與功能,並大幅提升使用者體驗效率!
- 即時性:像是最新活動消息、主打商品與服務等資訊,我們會規劃在首頁上方,讓使用者感受到網站的熱絡程度,並快速取得最新資訊。
- 功能性:我們會設置會員登入、商品搜尋、購物車按鈕固定在網頁上的Menu選單,讓使用者能快速導入指定頁面,擁有更高效的選購體驗。
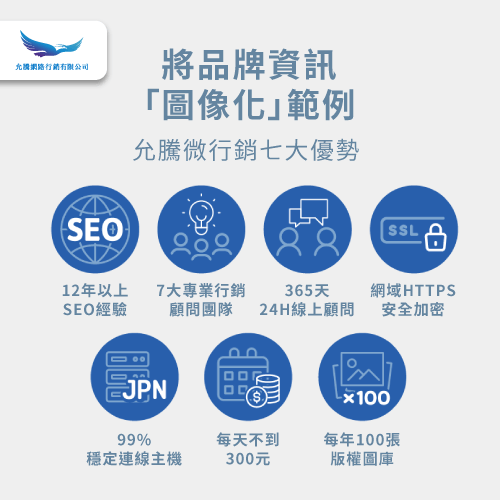
- 圖像化:大腦處理圖像的速度比文字快6萬倍,因此以圖像輔助文字敘述,不僅能使網站介面更豐富,也可以讓使用者快速了解產品與服務。
補充說明:根據統計超過80%以上的電商網站使用者,都習慣於首頁搜尋商品,而首頁也是完成結帳前最多流量的頁面,因此務必加強首頁的結構與吸引轉換的要素。
▼以下圖為例,將品牌重點資訊圖像化,不僅能讓客戶快速了解品牌特色,也能加深使用者印象。

2.風格設計—網站版面風格講求「一致性」
電商網站的主視覺會依據品牌Logo的CIS識別,設計出風格、顏色一致的介面,此步驟不僅能讓電商網站看起來和諧美觀,無形之中也是增加使用者信任感與好感度的重要範疇!反之,若為了增加電商網站豐富度,在頁面中加入過於花俏的設計、按鈕、動畫等,就容易讓使用者分心,反而適得其反。
3.結合UX—良好的使用者體驗是決勝關鍵
在頁面設計的過程中,允騰網路行銷不只追求介面的視覺美觀,我們更重視的是打造無懈可擊的「使用者體驗」。多半的網頁設計公司將UI使用者介面把關完善,卻讓UX使用者體驗成了美麗下之犧牲品,如按鈕設計十分吸睛,點擊後卻導入不相關的頁面;因此我們在設計網站時,都會評估每項操作元件的便利性,並且需符合邏輯,打造最佳的瀏覽與選購體驗。
使用者體驗設計UX(User Experience)關鍵4大重點
- 了解使用者需求並持續優化:像是產品介紹頁、購物流程、註冊流程、諮詢表頁面都需要持續優化,以更貼近使用者需求。
- 網頁內容呈現圖像化:除了文字敘述之外,更要善用表格、配圖、影片、相關連結等,幫助使用者更容易理解網站內容。
- 符合使用者的心理認知:互動元件(如:按鈕)需具備合理「邏輯性」,除了搭配使用正確的文字,前往頁面也要符合使用者預期的著陸頁(Landing Page)。
- 設計元素的通用性:標新立異的設計元素也許很吸睛,但若讓使用者不了解其用途,則違背了最基本的「可用性」。
電商網站架設流程後期—程式製作
使用者體驗的好壞是電商網站成敗的關鍵,且網站跑版、頁面速度過慢、購買流程複雜等問題,往往都是降低消費者購買意願的因素,為了讓使用者體驗達到更好的效率,以下關於程式製作必經3步驟,帶你輕鬆解決「如何架設電商網站?」的疑問。

1.RWD設計—網站需有如水ㄧ般的適應性
當使用者透過手機、平板等行動裝置瀏覽你的電商網站時,若有網頁跑版、圖片過小,或需透過手指縮放才能順利閱讀文字內容,就表示你的網站需透過擁有液態排版技術的RWD(Responsive Web Design)響應式設計,不受任何裝置影響,都能擁有最佳的瀏覽體驗。
RWD響應式網站設計4大優勢
- 支援所有行動裝置,如手機、平板、筆電等,提升使用者體驗品質。
- 一個RWD網站可適用於任何裝置,因此研發與維護成本比開發軟體App來得低。
- 擁有同一個網址的RWD網站,能減少網頁重複性,避免影響SEO收錄情形。
- 就連Google官方網站都建議使用RWD響應式設計製作網站。
液態排版技術(Liquid Layout):將版面尺寸改為百分比%單位製作,使每一個區塊的尺寸都能依照瀏覽器的大小自動伸縮、延展、移動,呈現最佳瀏覽效果。
2.網站速度—追求前後端工程「輕量化」
你是否曾進入一個網站,等了數秒鐘網頁都還沒顯示出來?原因在於前端工程不夠「輕量化」!以允騰網路行銷為例,專業的前端工程師會把不必要的原始檔去除,將電商網站的讀取負擔量降至最低,使搜尋引擎能更快速讀取網站內容,進而提升網站加載速度(Loading Time),輕鬆成為網路企業營運的絕佳利器!
3.不斷優化—確認網站是否具備「人性化」設計
最後一項步驟就是不斷測試、優化電商網站,再次確認網站上的每一項功能是否簡單明確且足夠人性化,而允騰也將人性化電商網站定義為「在不讓使用者產生疑惑的前提下,設計出最快速又簡潔的下單流程」,此步驟也是增加網站經營效益的重點關鍵。
有架設電商網站需求,就選擇每月只要7,999元的【允騰網路行銷專案】

透過上述電商網站架設前、中、後3階段的詳細解說,相信大家對於「如何架設電商網站?」的疑問也有了更深一步的了解!想架設吸「金」的電商網站,就選擇具備7大領域專業行銷顧問團隊【允騰網路行銷】,創立12年來致力於提供兼具功能性與實用性的網頁設計服務,已引領超過100家企業年營收破千萬,你也想擁有一個高轉換、高營收的電商網站嗎?現在就立即填表免費諮詢吧!
發布時間2022/06/14|最近更新:2024/10/08| 3720
亞洲最強SEO電商網站-允騰網路行銷
免費專線:0800-258-456(點擊撥打)
官方LINE@:@eaglesfly(點擊加好友)
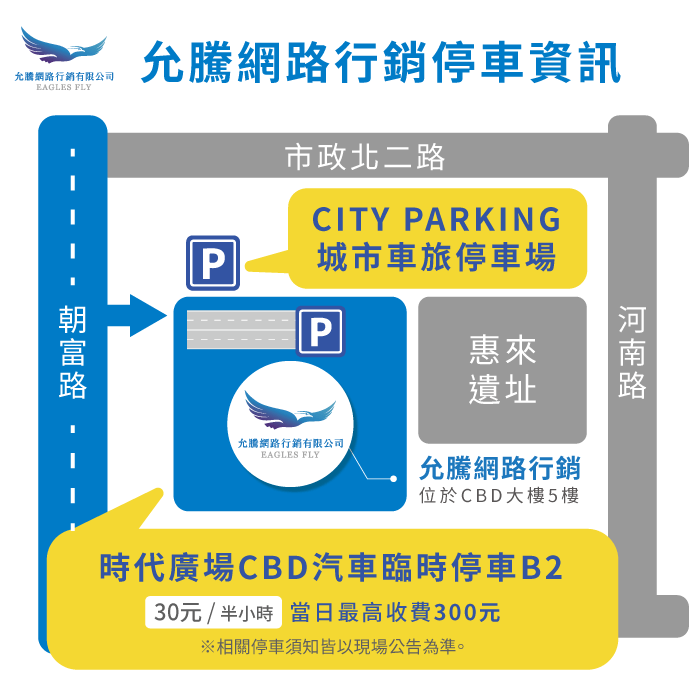
總公司地址:台中市西屯區朝富路213號5樓之2(點擊導航)
FB臉書專頁:允騰網路行銷(點擊前往)
線上客服:平日週一至週五 09:00-18:00
停車場資訊:24小時營業











 Copyright © Since2010 允騰網路行銷有限公司 版權所有
Copyright © Since2010 允騰網路行銷有限公司 版權所有
